#Blogger で運営しているこのブログから、写真素材ページを切り分けました。

このブログを作ったときから気にはなってたんですよね、写真素材の圧倒的な見辛さ💦💦
なので、意を決して写真素材を別ブログに切り分けました。
Bloggerなら、新規作成ですぐ簡単に新しいブログが作れるのでありがたいです。ついでに、勢い余ってGoogleドメインでドメインとっちゃったので、写真ブログにもサブドメインを割り当てました。Googleドメインって、本当にBloggerと相性いいですね。拍子抜けするぐらい簡単に設定できました。
👉写真素材のおすそわけ置き場。はこちらです。もう形は完成していますが、写真は今急いでアップしている状態なので、まだトップからのリンクは張り替えていません。
写真ブログのベースは、海外製Bloggerテンプレートのです。
まず、重視したのがサムネイルが中心でズラッと並べられるデザインだったので、色々探してこれにたどり着きました。今風のデザインなのに凄く直感的に閲覧できて良いデザインだと思います。が、「Aeon」って日本のスーパーの事かと思いました(笑)
Aeon Blogger Template is a clean modern fast and easy to use blogger template. Packed with everything you need to set up a beautiful blog & photo gallery, its modern minimalistic design, and strongly focusing on typography, ease of use and minimalist blogger templates in design philosophy.
Aeonのデモサイトを見ていただければわかると思うんですが、写真素材のおすそわけ置き場。とは色々違います。必死にソースコードとにらめっこして変えました。
次ページのリンクをクリックした時に、1ページごとに表示される記事数を変えた。
もとの「Aeon」という海外製の無料Bloggerテンプレート。

カスタマイズした自分のBloggerブログ。

デフォルトだと5記事だったので、なんと驚きの大増量、33記事にしました!!!!!
普通のブログだとそうはならないと思うんですが、写真素材を配布するのが目的だと言うことで、ズラッと並べました。でも、これが曲者だった…すっごい時間を取られた…。設定にある記事の表示数が反映されないと思ってあれこれ調べて困り果ててたら、ソースコードにありました。
「Aeon.xml」の一番下辺りに、
var postResults=postPerPage;
var numOfPages=2;
var pageOf=["Page", "of"];
って言う表記があるんですが、そこの「var postResults=postPerPage;」のところを、「var postResults=数字;」にします。私の場合は、var postResults=33;でした。
タグのリンクをクリックした時に、1ページごとに表示される記事数を変えた。
これがすっごい苦労しました。
これもデフォルトだと5記事だったので、同じように33記事にしたのですが、もう、凄い紆余曲折で時間を取られました💦
何度も何度もソースを見て、「max-results=」の変え方とかを試してみたりしたけど、なぜか反映されない。「max-results=33&max-results=5」みたいな意味不明なアドレスになる。何度も諦めそうになりながらひたすらググってたら、解決策はすっごい簡単でした。
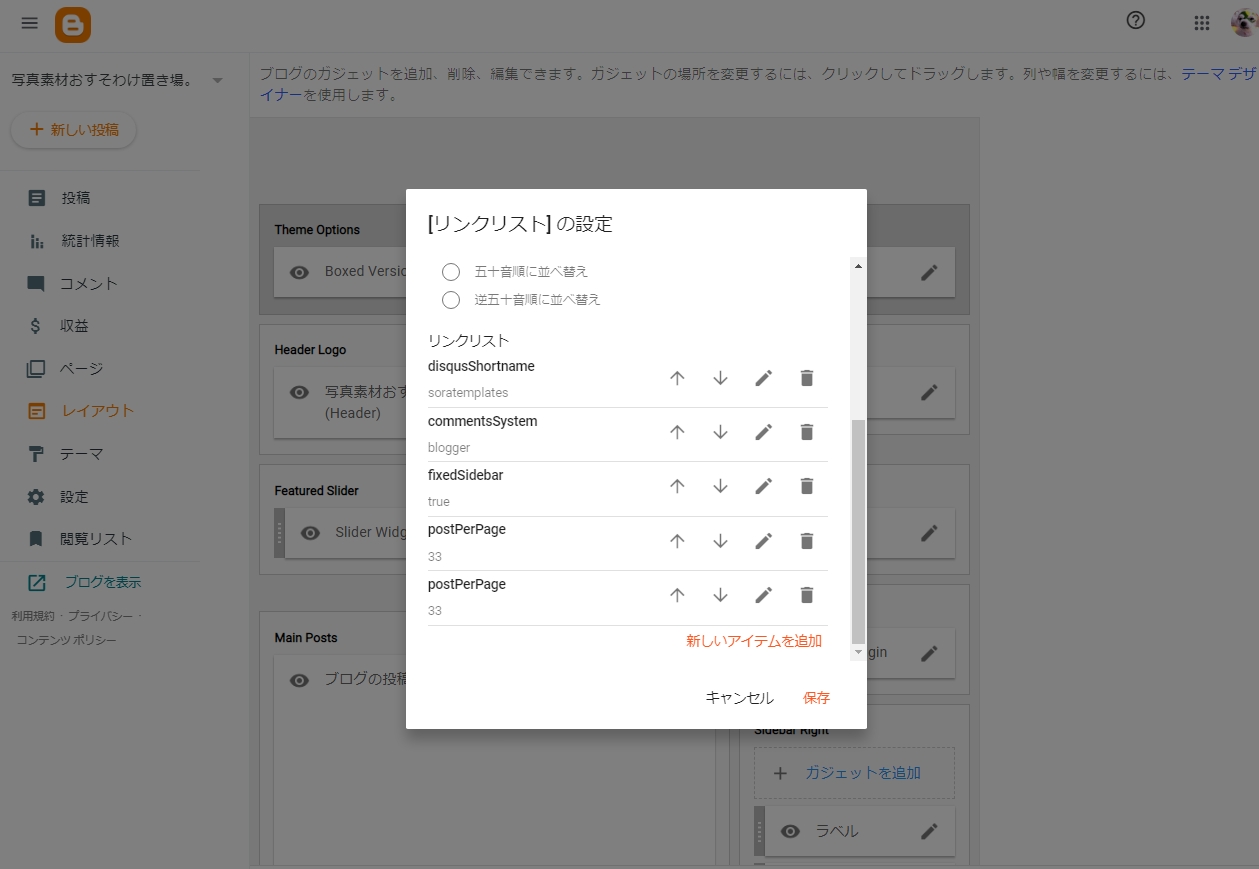
Bloggerの管理ページにある、レイアウトの「Default Variables」って言うリンクリストに「postPerPage」って言う項目があり、そこを好きな数字に変えるだけでした。
👉Aeonのタグをクリックした時の記事数は、テンプレートのリンクリストの設定で変える。
まだまだあるけど、今回はここまで。
今回のサイト作成のお話は、way2themeでダウンロードした海外製のBloggerテンプレート、Aeonのカスタマイズのお話でした。
海外製のテンプレートはカッコいいけど、カスタマイズはなかなか骨が折れますね。特に、Blogger自体がとてもクセの強いブログなので色々苦労も多いです。
が、今回の写真素材配布サイトは、絶対にBloggerを選んだから作れたと思うので、本当に満足です!!
無料の写真素材の配布。気軽に使える著作権フリーの写真素材です。ロイヤリティーフリー。加工OK。



コメント
0 件のコメント:
コメントを投稿