#Blogger のトップページにのみ、#jQuery を使わない #JavaScript 製のカルーセルスライダー「#swiper」を使ってスライドショー実装しました。

やったー、Bloggerのトップページにスライドショーを実装したわよ~!!!
トップの雑多さと古臭さが気になってたので嬉しいです。
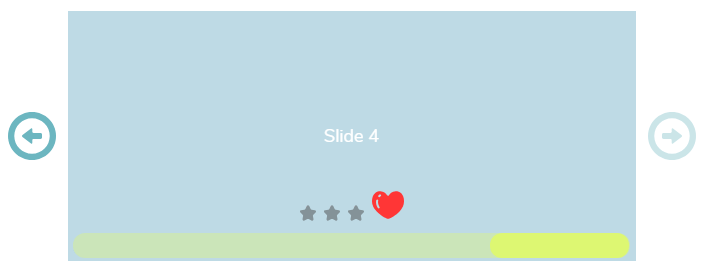
Googleが提供する無料ブログサービス、Bloggerのカスタマイズの話題です。とりあえず実際のスクリーンショットを御覧ください。
同じサイズのバナーを等間隔に並べるっていうちょっと古くさいトップページから、自動再生のスライドショーっていう少しだけ今どきっぽいデザインに変えましたヽ(=´▽`=)ノ!
カルーセルスライダー「swiper」実装前。
カルーセルスライダー「swiper」実装後。
というわけで、jQueryに依存しないJavaScriptで動作するスライドショープラグイン、「swiper」を実装しました。
サイドバーの内容が微妙に違うのはお見逃しくださいね。テンプレート改造用の予備ブログを作ってるので、ビフォーの方は予備ブログなんです💦💦
スライドショーの正式名称は、カルーセルスライダーって言うんですね。jQueryに依存しないので軽いっていうのが売りらしく、しかもWordPressのようなプラグインと違ってBloggerでもテンプレートにコピペで実装できるので便利です。
以前よりトップページがスッキリして満足です。実装には、以下のサイトを参考にしました。
サンプル付き!簡単にスライドを作れるライブラリSwiper.js超解説(各種ナビゲーションカスタマイズ編) | ガリガリコード
このページでは、Swiperの前・次スライドボタン、ページネーション、スクロールバーのカスタマイズ方法について解説します。 Swiperとはなんぞやという方はこちらをご参照ください。 というわけで、早速カスタマイズしていきましょう。 1. 前・次ページボタンのカスタマイズ 基本レイアウトはこう。
【jQuery非依存】「swiper」でカルーセルスライダーを実装する | 電脳情報局
Swiperとは jQueryに依存せずスライダーが実装できる高機能なスライダー...
【実例12パターン】画像スライダーはSwiper使っておけば間違いない!実用的な使い方を紹介
スライダー系プラグインの最高峰と名高い「Swiper」の紹介です。いろんなスライダープラグイン使ってますが、実…
jQueryを使用しなくても簡単にスライドショーを実装できる「Swiper」の簡単な使い方をチュートリアル形式で説明しています。ほとんどコピペで実装できます。
コピペするだけなので簡単ですが、複数のJavaScriptを一本化するのに少し迷いました。ジャバスクリプトとCSSを圧縮しているので見辛いですが、ついでにうちのブログで実装しているソースコードを置いておきますね。
JavaScriptとCSSは、多分、コピーして</body>以前にペーストすると使えると思います。
Swiperプラグイン実装用コード。
Bloggerトップのみに表示させるスライドショー用のHTML。
<!-- トップのみ -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div class='swiper-container'>
<div class='swiper-wrapper'>
<div class='swiper-slide'><a href='リンク先'><img src='画像アドレス' alt='説明' title='説明' width='100%'/></a></div>
<div class='swiper-slide'><a href='リンク先'><img src='画像アドレス' alt='説明' title='説明' width='100%'/></a></div>
<div class='swiper-slide'><a href='リンク先'><img src='画像アドレス' alt='説明' title='説明' width='100%'/></a></div>
<div class='swiper-slide'><a href='リンク先'><img src='画像アドレス' alt='説明' title='説明' width='100%'/></a></div>
</div>
<div class='swiper-pagination'/>
<div class='swiper-button-prev'/>
<div class='swiper-button-next'/>
</div>
</b:if>
<!-- ここまでトップのみ -->Bloggerトップのみに表示させるスライドショー用のジャバスクリプトとCSS。
<link href='https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/css/swiper.css' rel='stylesheet'/><script src='https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/js/swiper.js'/><script type='text/javascript'>var swiper=new Swiper(".swiper-container",{navigation:{nextEl:".swiper-button-next",prevEl:".swiper-button-prev"},loop:true,autoplay:{delay:3000,disableOnInteraction:true},navigation:{},loop:true,pagination:{el:".swiper-pagination",type:"bullets",clickable:true}});</script><style>header{top:0;z-index:100}#slide{margin:0 auto}.swiper-container{witdh:100%}.swiper-slide-next,.swiper-slide-prev{opacity:.5}.swiper-button-prev::before,.swiper-button-next::before{font-size:32px;color:#fff;font-weight:900}li.swiper-slide{list-style:none}.swiper-button-prev::before{content:"←&quot}.swiper-button-next::before{content:"→&quot}</style>JavaScript関連書籍。
狩野祐東 | 2021年07月14日発売
【楽天市場】ゆっくり・ていねいJavaScript ES2016対応 / 狩野祐東 【本】:HMV&BOOKS online 1号店
ゆっくり・ていねいJavaScript ES2016対応 / 狩野祐東 【本】
山田 祥寛 | 2018年10月15日頃発売 | JavaScript開発必須の知識・現場のテクニックを凝縮!本書は、実践で即役立つテクニックと開発ノウハウ、つまづきやすい・ハマりやすいポイントを徹底解説した「JavaScriptを利用するWebプログラマ必携の逆引き集」です。JavaScript(ECMAScript)の基本構文や新記法といった基礎的な知識から、オブジェクト指向、組み込みオブジェクト、関数、オブジェクト指向構文、DOM、ブラウザオブジェクトなどの定石・応用テクニック、開発に役立…









コメント
0 件のコメント:
コメントを投稿