Bloggerのブログのヘッダーをドーンと全画面表示のヒーローヘッダーにして、ついでにアニメーションするようにしてみました。
 散らばったポラロイド風画像
散らばったポラロイド風画像英語ブログを運営しているんですが、ちょっとそのブログのヘッダをヒーローヘッダ風にしてみました。
本当はアニメーションPNG(APNG)やAVIFという次世代のアニメーションファイル形式にしたかったんですが、Bloggerが非対応っぽいのでアニメGIFにしました。
でも、なんだか開いたブログのヘッダーが全面で動いているだけでも、なんだか今風になる気がします。
GIFアニメの粗さが一周回って新しいかもしれない💦💦

GIFアニメは、Animated GIF editor and GIF makerで作っています。作成手順は、こちらのページで紹介されているPNGアニメーション(APNG)の作り方と同じです。
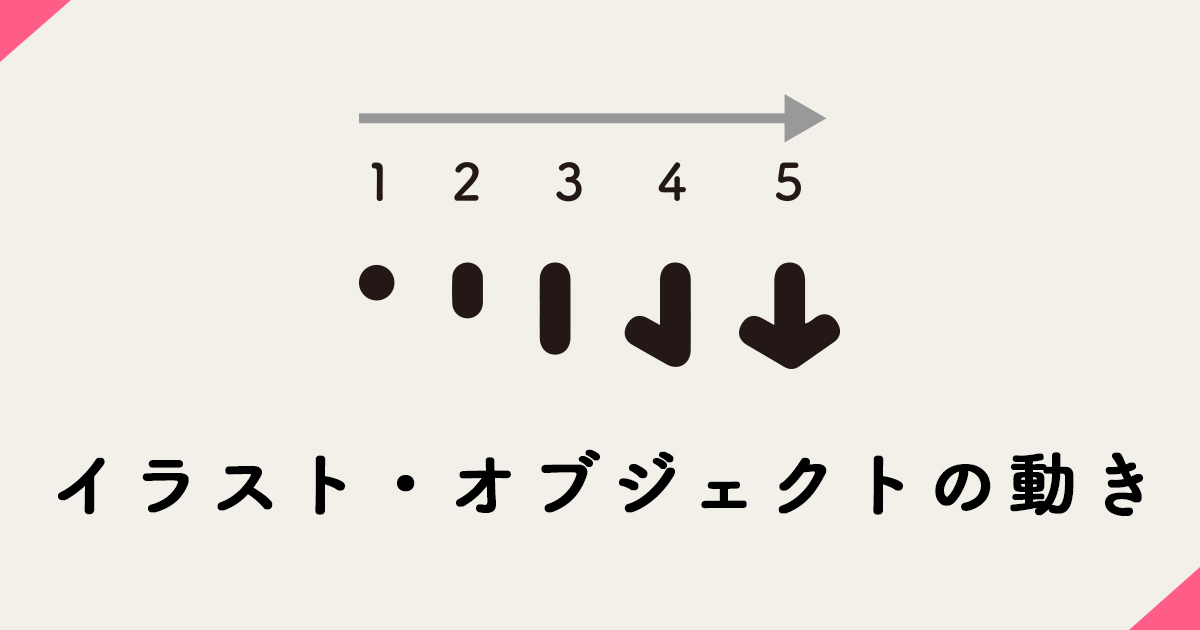
以下に、今回のGIFアニメーションで使った背景透過PNG画像を貼っています。たったこれだけの画像を用意するだけで、なんだかそれっぽいアニメーションヘッダーが作れるのは本当にありがたいです。
 GIFアニメ完成。英語ブログのヒーローヘッダに使っています。
GIFアニメ完成。英語ブログのヒーローヘッダに使っています。画像は、背景透過PNGの画像を計5枚使っています。Animated GIF Makerにアップロードしてディレイを指定するだけでOKです。4枚目までは50、最後の画像は5500にしています。それから、エフェクト(Effects)でクロスフェード(crossfade frames)というのにチェックしています。ポラロイド風画像も含めてフォトショップで作りました。
完成したヒーローヘッダの実用例は、ぜひKANARI`s weblog :-)!でご確認下さいませね。英語のブログですがわんこの写真もてんこもりです!!
アニメーションするヒーローヘッダー作成の参考にしたサイト、ブログ。
Animated GIF editor and GIF maker
Easy to use online animated GIF maker and image editor. Upload and edit GIF images for free. Create, crop, resize, reverse, optimize and split animated GIFs, cut and resize videos, WebP and APNG animations.
PNGアニメーション(APNG) | 動くWebデザインアイディア帳
オンラインサービス「Ezgif.com(https://ezgif.com)」を利用して制作。 パラパラ漫画のようにコマ送りで複数の画像を組み合わせてPNG形式のアニメーション画像をつくる。
ちなみに余談ですが、今回のGIFアニメ用の画像はフォトショップで作ったのですが、フォトショップじゃなくてもポラロイドが散らばったような画像は無料でブラウザアプリの「CANVA」で作れます。
こんな感じの画像が簡単に作れちゃうので、CANVA本当にすごいです!!
 散らばったポラロイド風画像その1
散らばったポラロイド風画像その1 散らばったポラロイド風画像その2
散らばったポラロイド風画像その2 散らばったポラロイド風画像その3
散らばったポラロイド風画像その3色々試してみた差分です。CANVAは直感的に使えるのが良いです。ポラロイド風にするには、Placeholder Frame Backgroundを使います。素材を配置してアップロードした写真をドラッグするだけなので超簡単でした。
Placeholder Frame Background.ilm framesplaceholderframebackground
Canva Pro - オンライングラフィックデザインツール: Canva Proを無料でお試しください
Canva Proは世界中で20万を超える企業に信頼されているオンライングラフィックデザインアプリです。何千点もの美しいデザインテンプレート、使いやすいドラッグアンドドロップ式ソフトウェア、ブランドキット、マジックリサイズツール、無制限のストレージをご利用いただけます。今すぐクリックして、30日間の無料トライアルをお試しください。




コメント
0 件のコメント:
コメントを投稿